觊觎了 Github Actions 很久了,昨天尝试将自己的博客用它来部署,总体下来感觉不错。
Github Actions 是 Github 推出的自动化工作流, 就像 Gitlab 的 CI/CD, Travis CI 一样,能帮我们完成一些 CI/CD 的工作流,实现自动化构建、测试、打包、部署等等。
这篇文章主要实现 只需要将文章推送到 Github ,Github Actions 自动完成构建静态文件,以及更新 Github Pages 仓库的流程。
思路
- 先创建一个私有仓库,存放我们的 Hexo 主题以及配置;
- 在上面仓库中创建一个工作流,每次推送可以触发执行 打包、生成静态文件;
- 自动将静态文件推送到 yourname.github.io Github Pages 仓库;
有了思路我们就开始准备工作。
准备
创建好了你的 yourname.github.io Github Pages 仓库;
在 Hexo 配置文件
config.yaml中配置好部署配置,如:deploy: - type: git repo: git@github.com:yourname/yourname.github.io.git branch: master创建一个私有仓库,将 Hexo 配置以及主题 文件推送上来;
然后,我们需要创建一个 SSH 部署密钥(在部署的时候,Github Actions 需要推送文件到 yourname.github.io, 为了安全,我们单独添加一个部署密钥)
ssh-keygen -f github-page-deploy-key执行以上命令可以生成 SSH 密钥对,公钥
github-page-deploy-key.pub与 私钥github-page-deploy-key。我们将私钥配置到 Hexo 仓库的
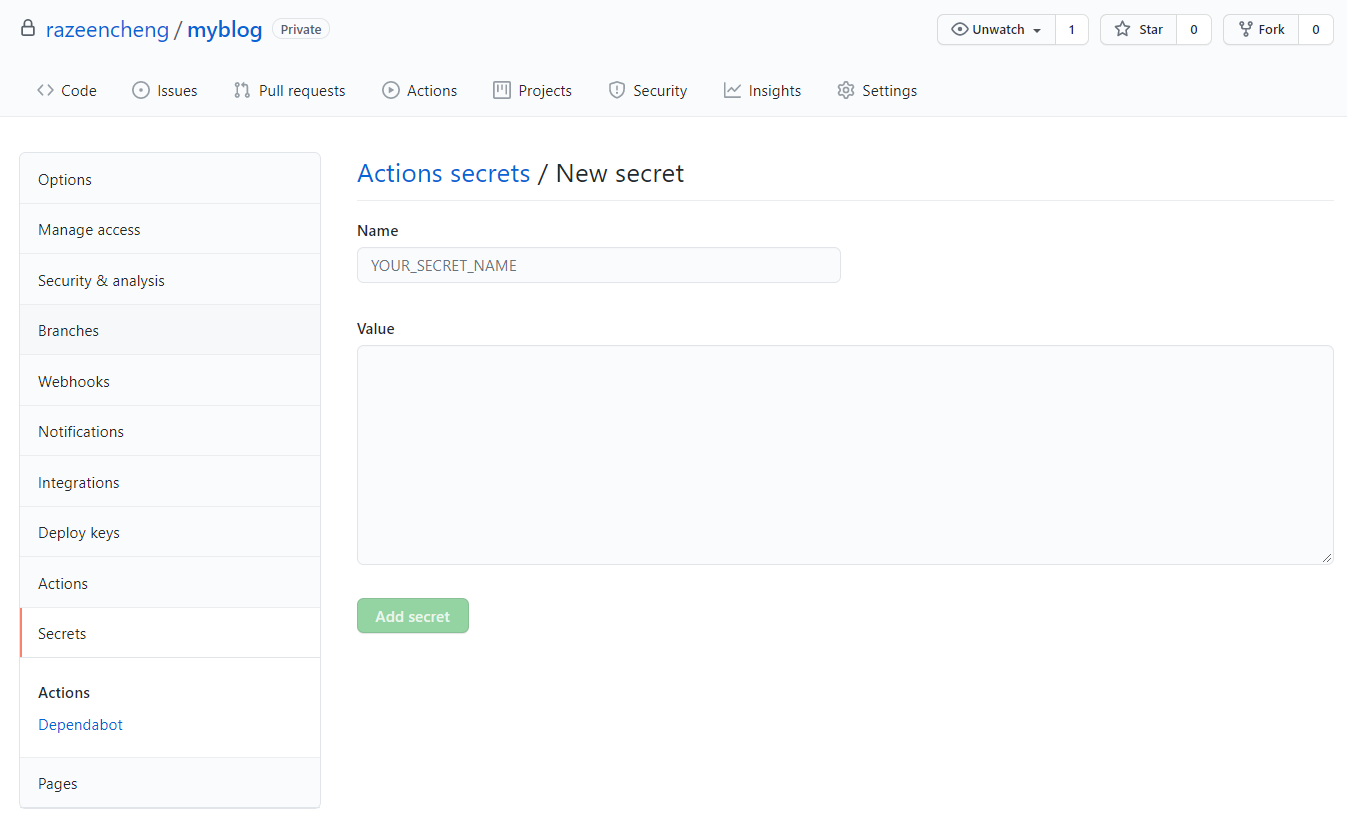
Secrets中。 打开Settings -> Secrets -> New repository secret, 如下图所示:

通过记事本等打开 github-page-deploy-key 内容,填入 Value 中;
在 Name 中为该 Secrets 设置一个名字,如 MY_BLOG_DEPLOY_KEY, 后面写 Action 配置文件会用到。
在 GitHub Pages 仓库中添加公钥
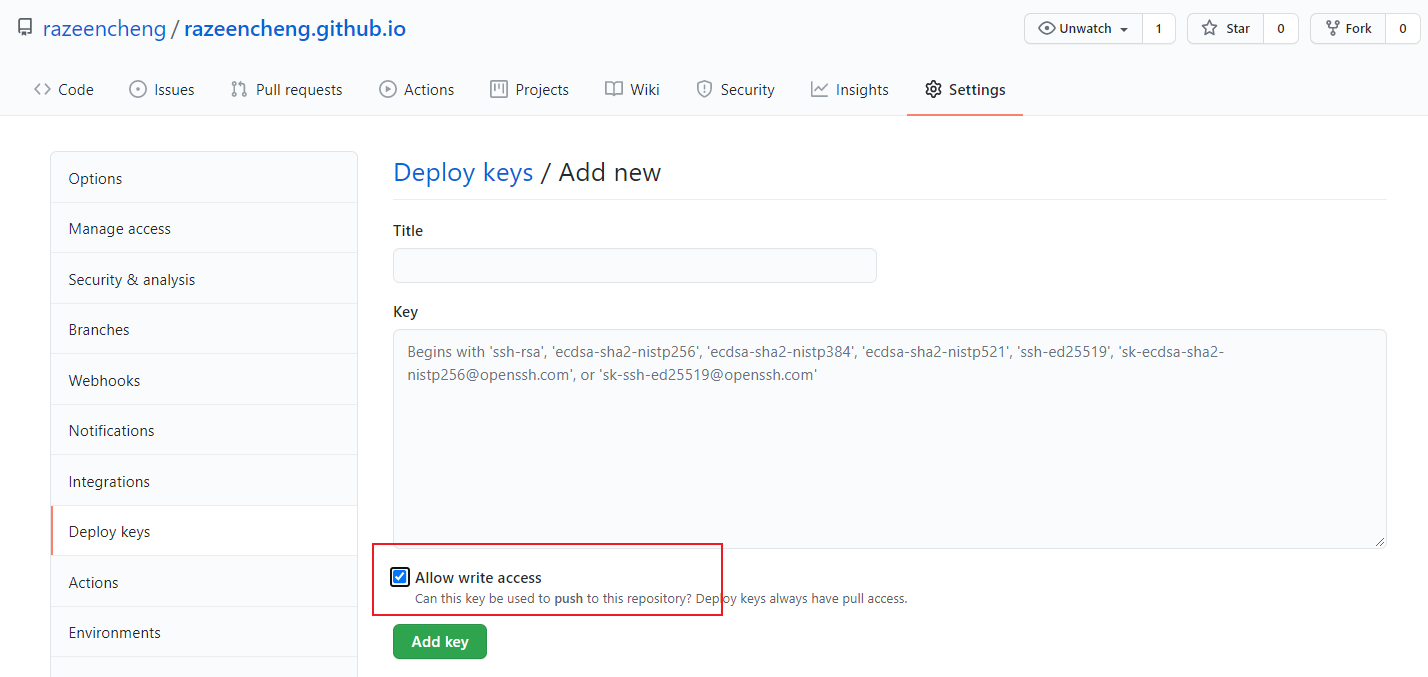
github-page-deploy-key.pub, 打开Settings -> Deploy Keys -> Add deploy key, 如下图所示:
在
Key中粘贴 公钥github-page-deploy-key.pub内容;Title可以随便取一个名字, **勾选上Allow write access**。
到这里,我们的准备工作就完成了,开始创建并编排工作流。
创建并编排 Github Actions
在 Hexo 仓库中创建 .github/workflows/deploy.yml 文件,如下图所示:

在 deploy.yml 中添加编排配置,如:
name: deploy_my_blog
on: [push]
jobs:
build_and_deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v2
with:
node-version: '12'
- name: Prepare ssh env
run: |
mkdir -p ~/.ssh
echo "$SSH_DEPLOY_KEY" | tr -d '\r' > ~/.ssh/id_rsa
chmod 600 ~/.ssh/id_rsa
ssh-keyscan -H 'github.com' >> ~/.ssh/known_hosts
env:
SSH_DEPLOY_KEY: ${{ secrets.MY_BLOG_DEPLOY_KEY }}
- name: Prepare hexo and npm env
run: |
npm install -g hexo-cli
npm install
- name: Prepare git env
run: |
git config --global user.email me@razeen.me
git config --global user.name razeencheng
- name: Deploy Blog
run: |
hexo clean
hexo g
hexo d
我们来简单看一下这个配置:
name: deploy_my_blog:name定义该工作流的名称为deploy_my_blog。on: [push]:on定义触发条件,push指我们每次推送的时候触发这个工作流。jobs: 在jobs中定义这个工作流执行的所有任务。build_and_deploy: 我给这个任务取的ID。runs-on: ubuntu-latest:runs-on用来指定我们当前这个任务执行的机器。官方给我们几个共享的机器可以使用:
我们这里用的 Ubuntu 的机器。
steps: 在任务中,我们执行的一系列的任务就叫steps。- uses: actions/checkout@v2- uses: actions/setup-node@v2: 用uses来指定我们需要调用的 Action。我们这里用
actions/checkout@v2Checkout 到当前的仓库,用
actions/setup-node@v2来安装 Node.js 到当前的环境中,用with: node-version来指定 Node.js 的版本。由于我使用了一些较老的插件,和新版本Node.js有兼容问题, 所以Node.js 版本使用的是12, 你可以根据你实际情况来。经过上面两个步骤,我们就进入了我们 Hexo 主题和配置仓库中,并且准备好了
Node.js环境。 接下来,写入部署 SSH 密钥。- name: Prepare ssh env # 给我们这部取一个名字,可以省略 run: | mkdir -p ~/.ssh echo "$SSH_DEPLOY_KEY" | tr -d '\r' > ~/.ssh/id_rsa chmod 600 ~/.ssh/id_rsa ssh-keyscan -H 'github.com' >> ~/.ssh/known_hosts env: SSH_DEPLOY_KEY: ${{ secrets.MY_BLOG_DEPLOY_KEY }}env中读取我们设置的Secrets私钥,并写入环境变量SSH_DEPLOY_KEY.run中,定义了我们该步骤运行的脚本。创建.ssh目录,写入私钥文件,并添加known_hosts.接下来就是安装
hexo和 博客需要的插件了。- name: Prepare hexo and npm env run: | npm install -g hexo-cli npm install接下来把 Git 配置好,配置用于推送到 Github Pages 的邮箱和用户,如下,你可以修改成自己的邮箱和用户。
- name: Prepare git env run: | git config --global user.email me@razeen.me git config --global user.name razeencheng万事具备,开始部署,这一步就是我们原来手动部署时执行命令,即生成静态文件,并部署。
- name: Deploy Blog run: | hexo clean hexo g hexo d
这样,我们就编排好了,接下来只需要推送代码就可以触发执行了。
关于更多的 Github Actions 语法可以看官方文档.
触发执行
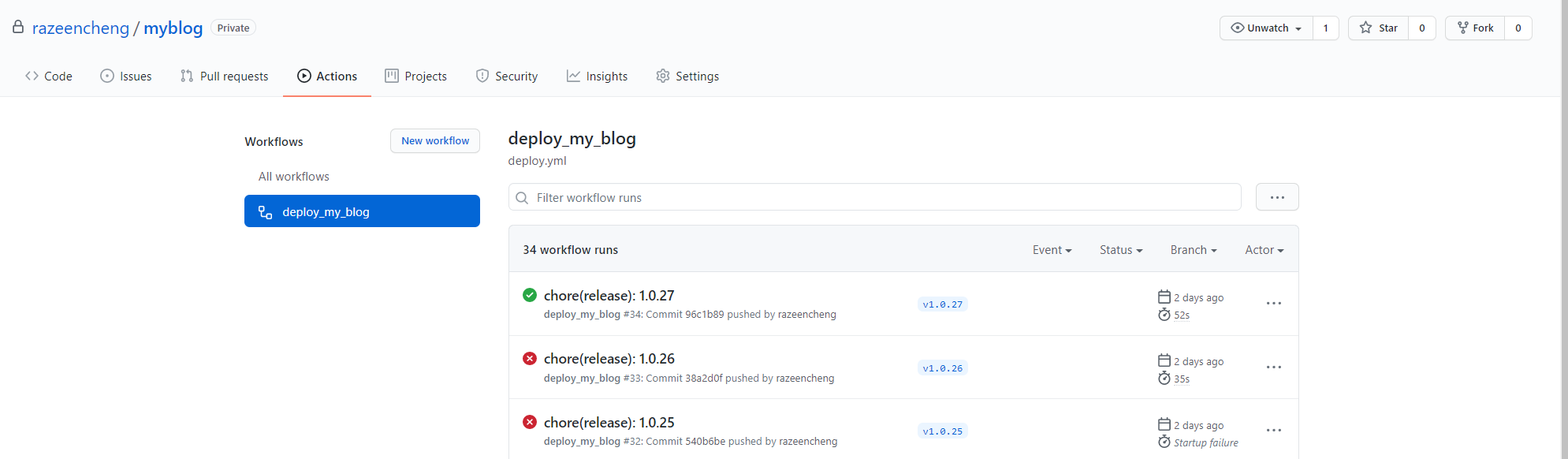
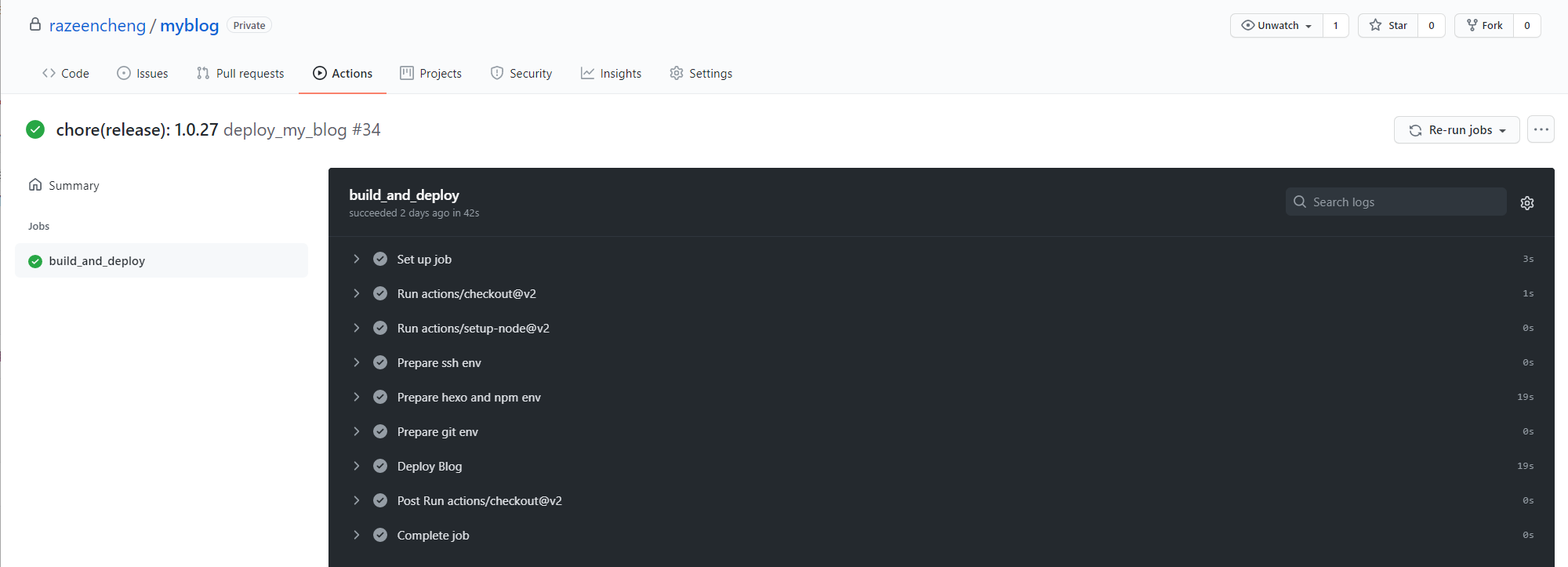
我们本地将代码推送上去后,可以在 Actions 看到正在执行和历史执行的 Action.

点击每一条 Action,可查看详细日志。

整个流程执行下来一分钟不到,很快。
之后,你可以看下你的 Github Pages, 应该是已经更新了~。
最后
Github Action 整体使用下来,感觉很简单,高效。共享的 2核7G的 Runner 也够我们折腾不少东西了。更爽的是,利用这些自动化的工具,不仅让我节省了几分钟打包的时间,更帮我省去了换个机器写博客需要折腾环境的问题。
同时也希望能够帮到你。
参考