GitHub Pages由于其免费,轻量,搭建方便等缘故已经成为很多coder搭建博客的首选方案。同时,GitHub Pages还支持自定义域名访问,这就让更多人有兴趣实用了。但,一旦你开启了自定义域名,通过自定义域名访问,不再是HTTPS了。这篇博客就是帮你实现自定义域名的HTTPS支持。
2018年05月18日 更新
据最新了解只要你域名CNAME到你的GitHub Page页面,github会自动给你申请一张你域名的Let’s Encrypt证书,而且你还可以在设置里开启强制HTTPS选项。
我们这里主要借助的是Cloudflare免费的CDN服务,让你的GitHub博客支持HTTPS。
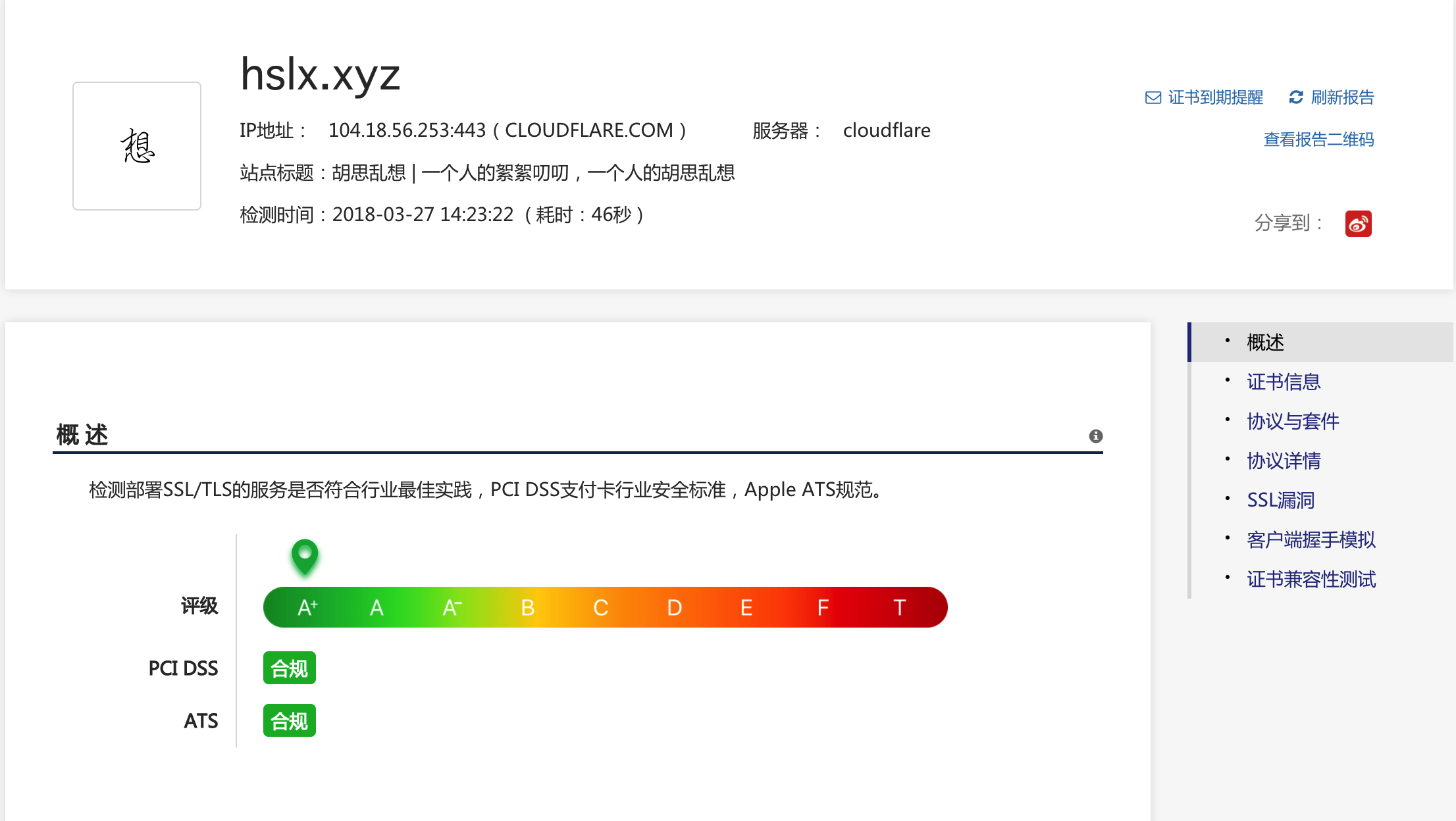
我们可以先看一下最后成果。

轻轻松松获得一个A+。
准备
在开始之前,你需要先注册一个Cloudflare账号。
设置DNS
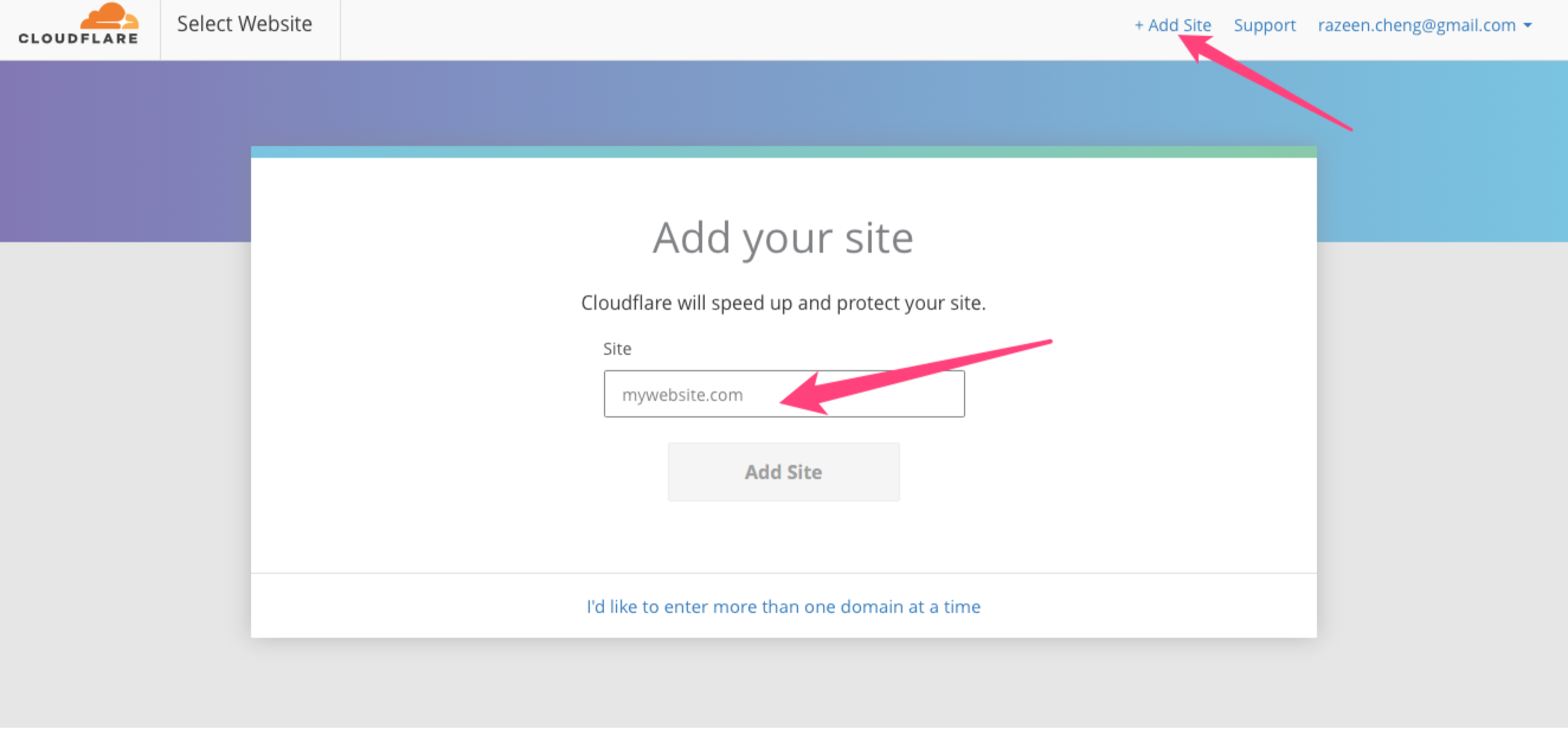
在你注册完成,登录后,Cloudflare会提示你添加自己的站点,如下图一样(如果没有,点击右上角 Add Site即可)。

填写后,Cloudfire会去查询你的DNS记录。

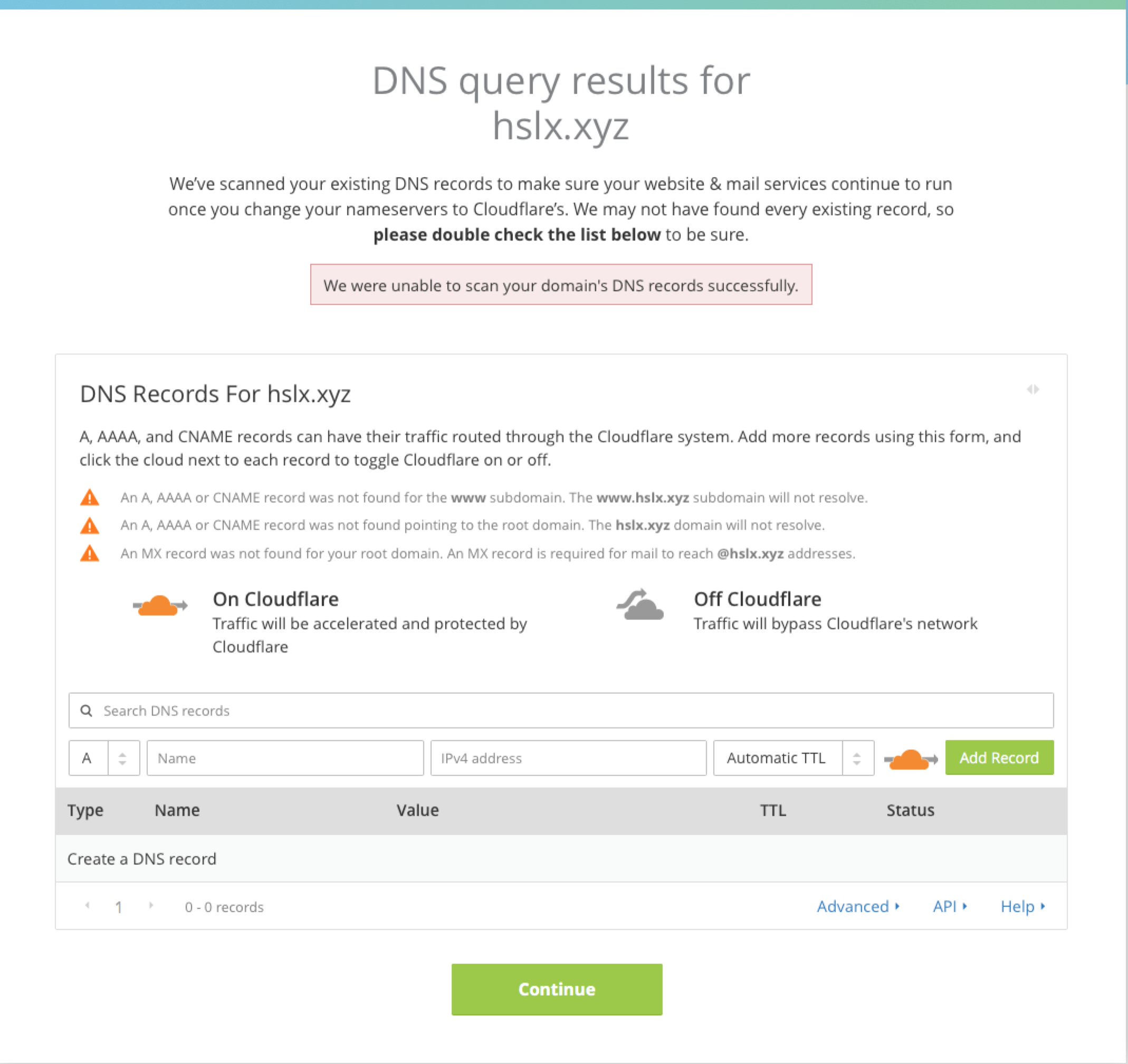
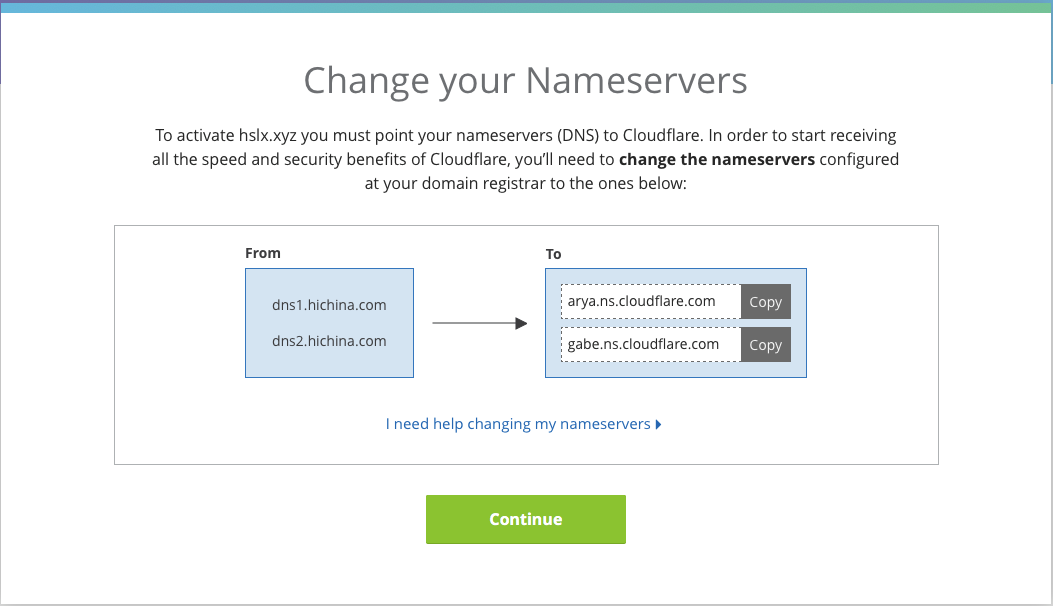
如果你的DNS解析服务没有设置成Cloudflare,Cloud会提示你改变你的DNS域名解析服务,如下所示。

接下来你只需要,将你的DNS解析服务换成Cloudflare给你的两个地址即可。

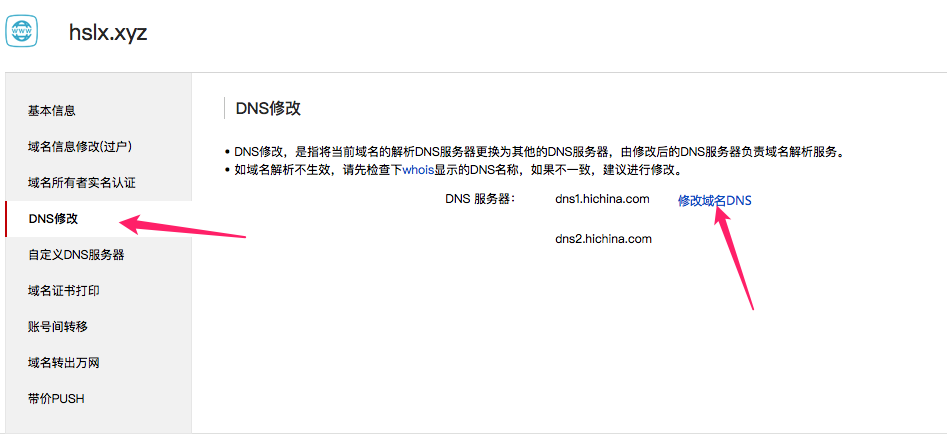
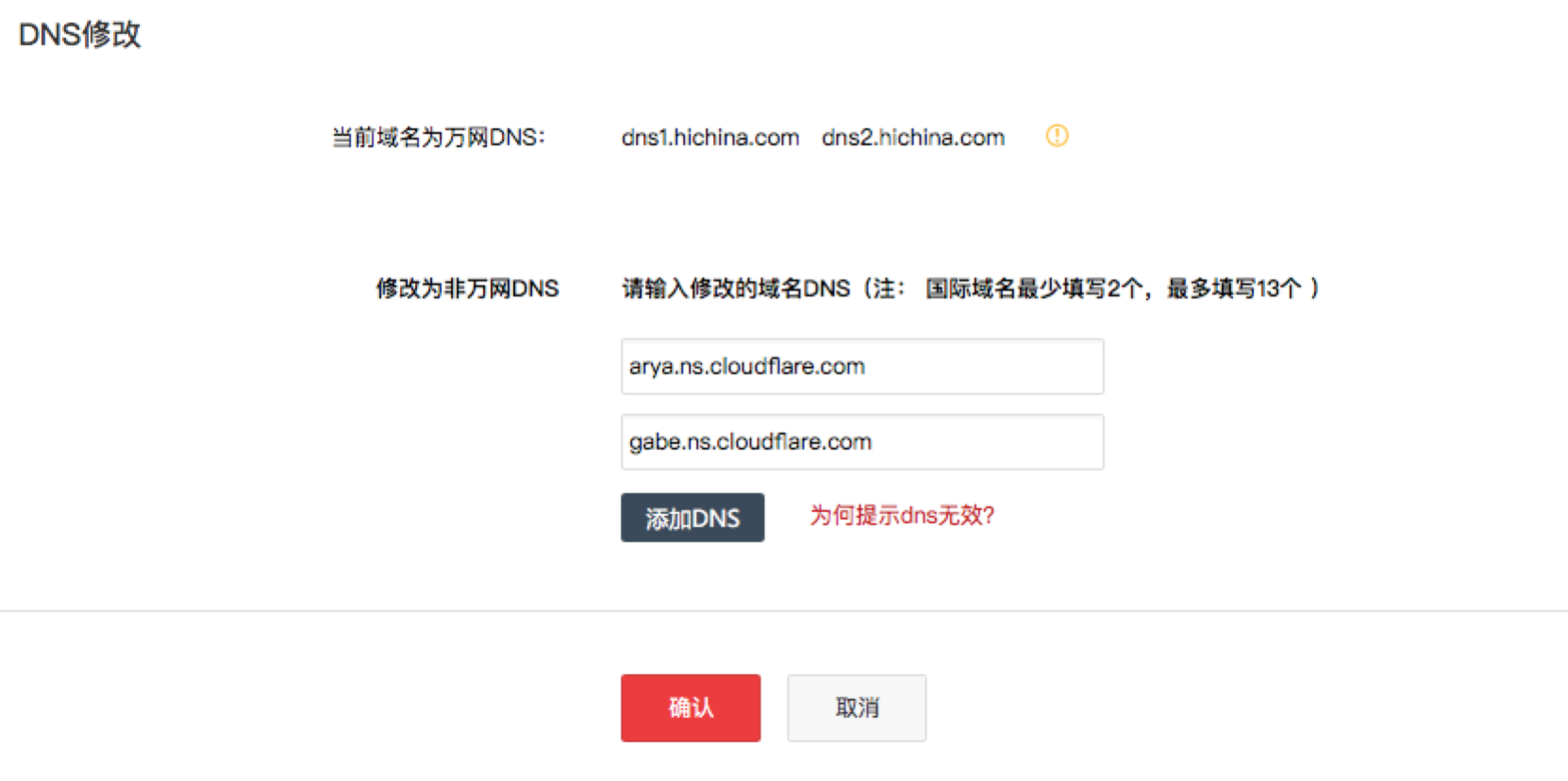
例如,我用的是阿里云,直接到阿里的域名管理,修改DNS即可。


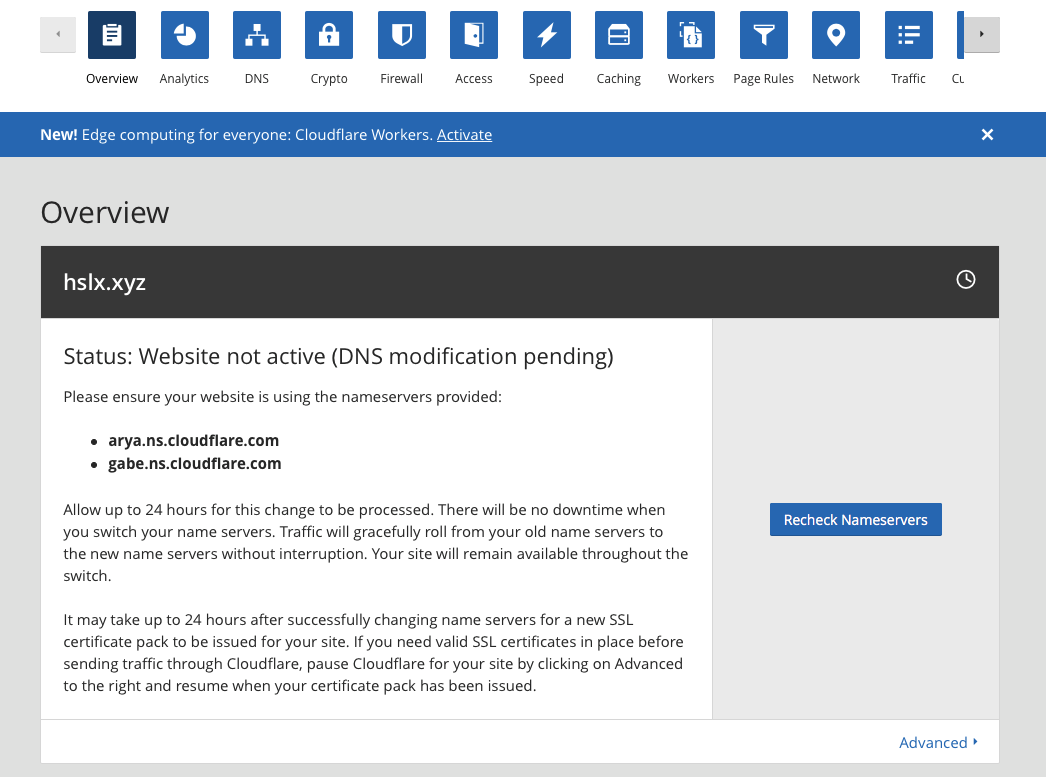
完成后,你需要等待一段时间,Cloudflare提示或许需要24小时,我花了几个小时就OK了。

大概两三个小时后,你可以点击Recheck 查看一下是否成功了。
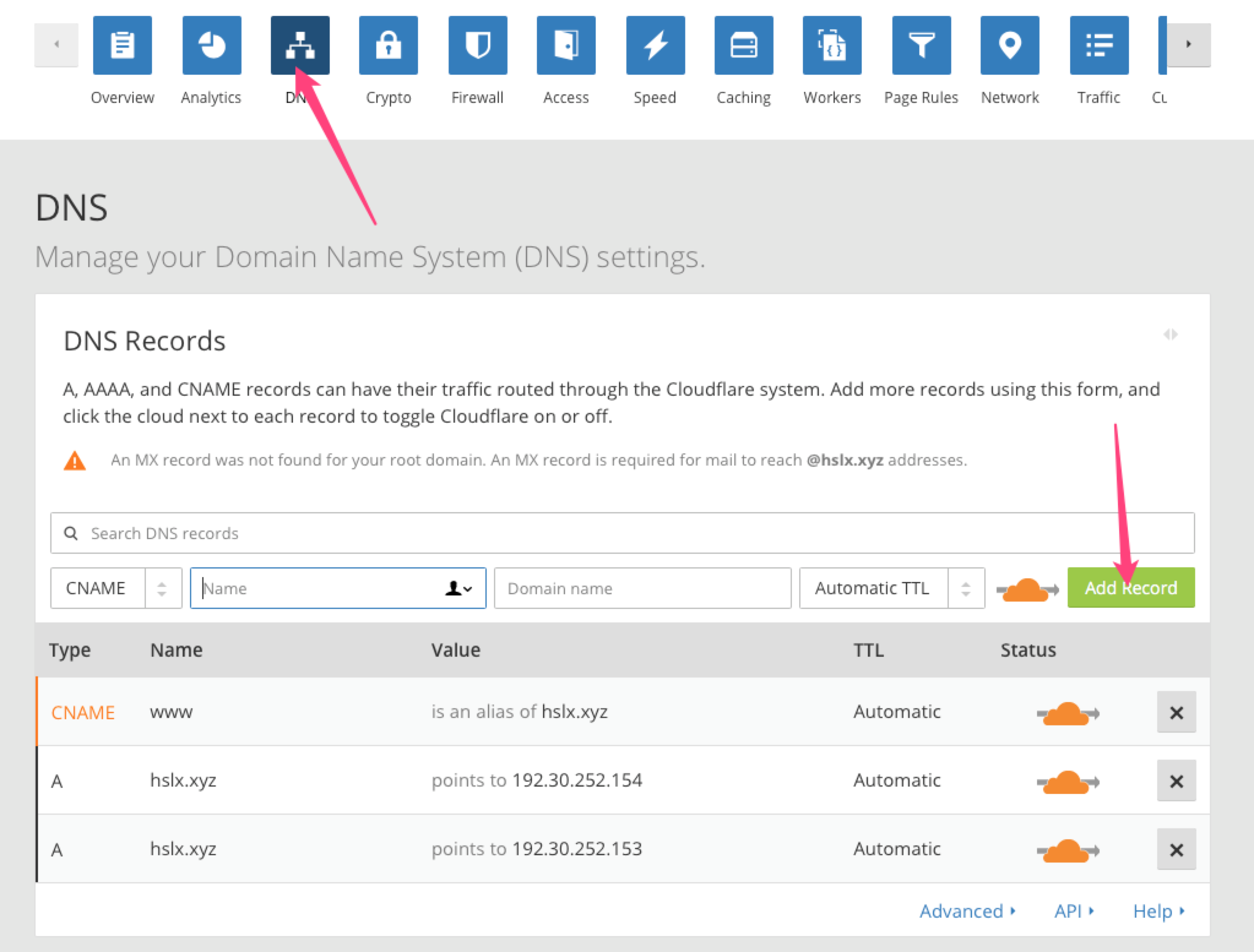
添加DNS记录
如下图所示,添加几条DNS记录,分别是
- CNAME: 将www.hslx.xyz ☞ hslx.xyz;
- A : 将 hslx.xyz ☞ github pages 的IP;
目前github pages 官方给出的IP有: * 185.199.108.153 * 185.199.109.153 * 185.199.110.153 * 185.199.111.153 (更新于2019/04/12)

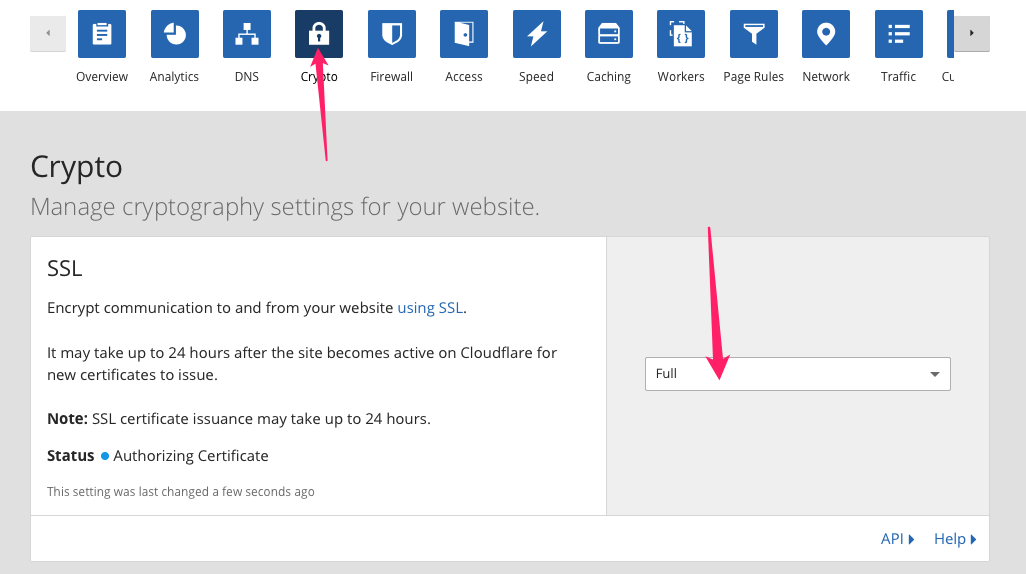
设置HTTPS
如图,我们设置全站HTTPS。

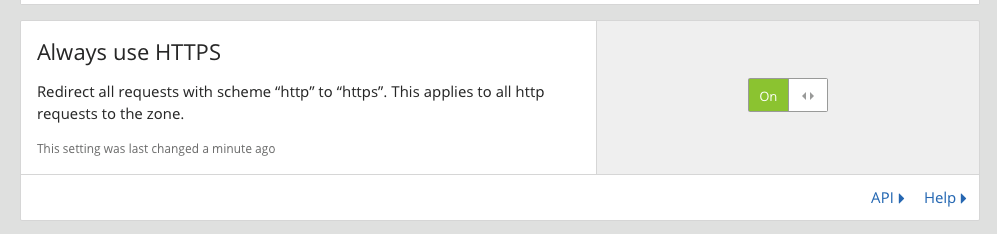
开启http自动跳转到HTTPS。

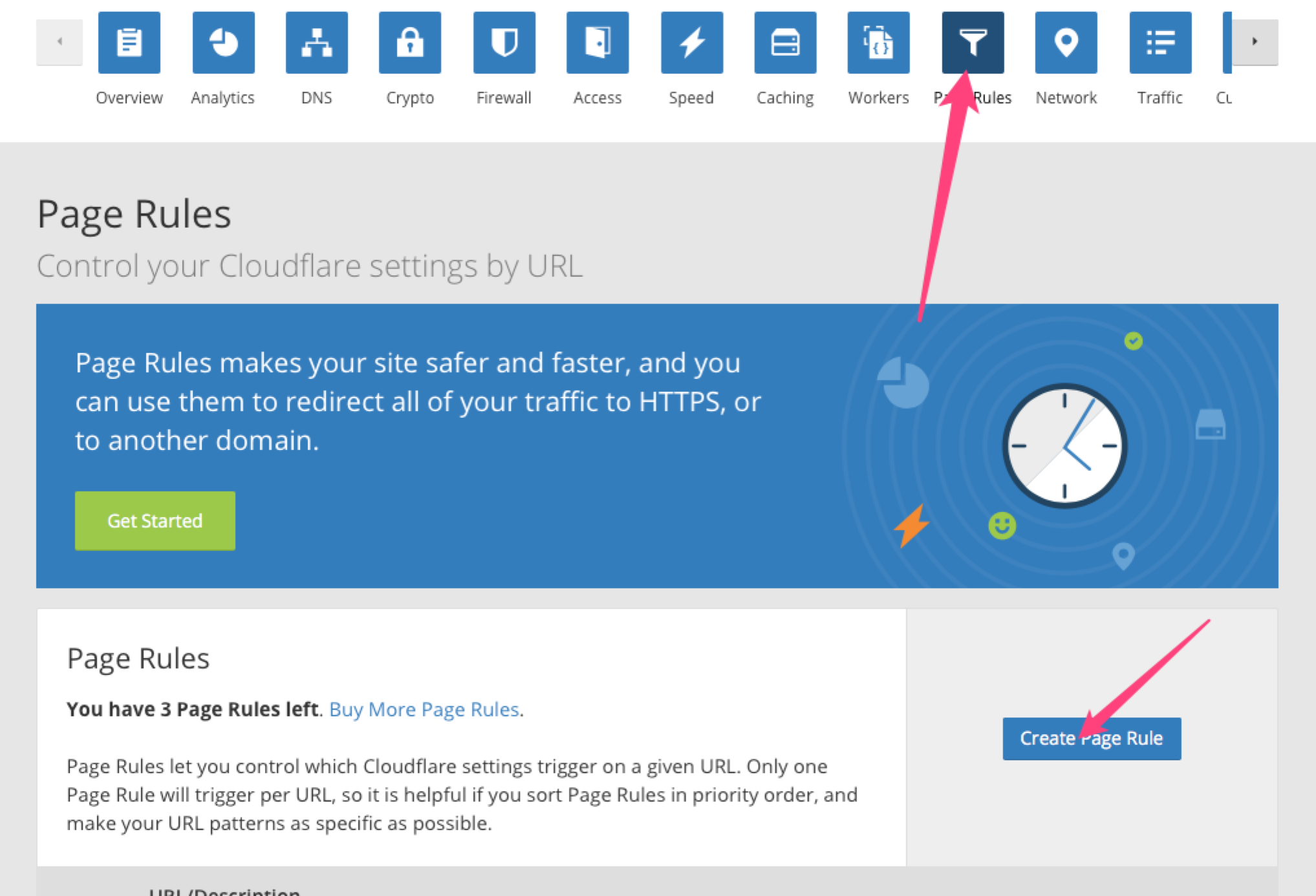
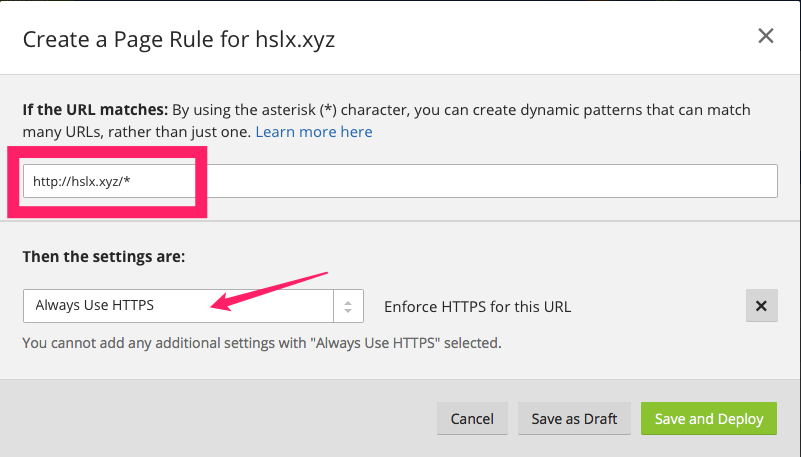
同时,我们还需要设置一些页面规则,将所有该站点的资源全部走HTTPS。


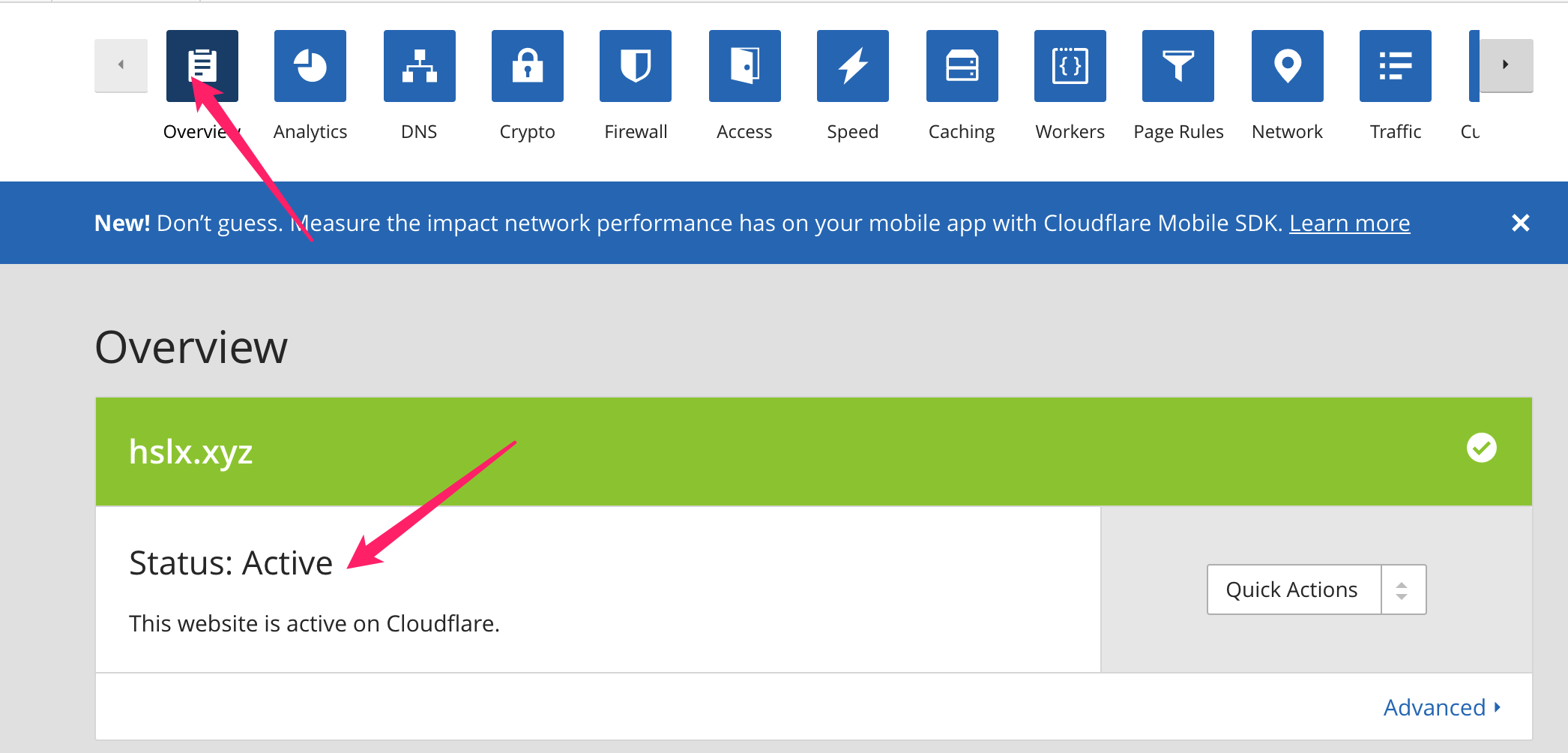
到这里,你就全部配置好了。等待一段时间,当你的状态变成如下所示时说明你以成功设置。

赶快试试吧~